Hallo,
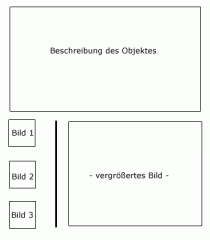
ich habe ein Problem. Gerne würde ich eine Seite erstellen, in der ich mehrere kleine Vorschaubilder anzeige sowie das vergrößerte Bild. Nun möchte ich nicht für jedes Bild eine extra Seite erstellen. Kann man so etwas mit JavaScipt realisieren. Ein kleine Skizze habe ich dazu gezeichnet. Vielen Dank.
Gruß
mexmano
ich habe ein Problem. Gerne würde ich eine Seite erstellen, in der ich mehrere kleine Vorschaubilder anzeige sowie das vergrößerte Bild. Nun möchte ich nicht für jedes Bild eine extra Seite erstellen. Kann man so etwas mit JavaScipt realisieren. Ein kleine Skizze habe ich dazu gezeichnet. Vielen Dank.
Gruß
mexmano