LuvShining
Erfahrenes Mitglied
Hallo,
ich möchte die Großansicht eines Bildes ein wenig nett gestalten. Zu diesem Zweck habe ich mir ein Hintergrundbild angelegt. Ausgerichtet an dieses Hintergrundbild habe ich die Großansicht des Bildes, dass darüber angezeigt werden soll.
Mein CSS
HTML
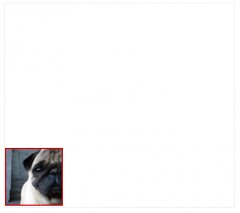
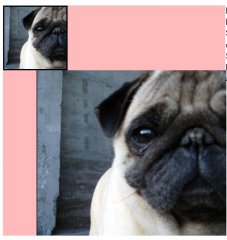
Wie ich es mir vorstelle habe ich mal als Bildansicht beigelegt. Der Hund in Thumnail-Ansicht ist die eigentliche Ansicht. Drumherum dann ein bisserl Text. Rechts daneben dann die Ansicht, wie es mit dem Überfahren mit der Maus aussehen sollte.
Aber es klappt nicht. Das Thumnail des Hundes ist plötzlich am linken Rand- als wenn die Großansicht schon hinterlegt, aber der :hover noch nicht durchgeführt worden ist.
Hat jemand eine Idee?
Würd mich freuen.
Liebe Grüße
Nadine
ich möchte die Großansicht eines Bildes ein wenig nett gestalten. Zu diesem Zweck habe ich mir ein Hintergrundbild angelegt. Ausgerichtet an dieses Hintergrundbild habe ich die Großansicht des Bildes, dass darüber angezeigt werden soll.
Mein CSS
Code:
a.img {float: left;
padding-top: 10px;
padding-left:10px;
padding-bottom: 15px;
padding-left: 54px;
border:1px solid #ECECEC;}
a.img:hover {cursor:hand;}
a.img span {visibility:hidden;}
a.img:hover span {visibility:visible;
background-image: url(-PFAD -);
background-position: no-repeat;}HTML
HTML:
<a class="img" href="#"><img src="hund.jpg" alt="Der Hund">
<span><img src="images/bilder/hund_gr.jpg" border="0" alt="Der Hund in Großansicht">
<p>Schönes Bild, der Hund in Großansicht</p>Wie ich es mir vorstelle habe ich mal als Bildansicht beigelegt. Der Hund in Thumnail-Ansicht ist die eigentliche Ansicht. Drumherum dann ein bisserl Text. Rechts daneben dann die Ansicht, wie es mit dem Überfahren mit der Maus aussehen sollte.
Aber es klappt nicht. Das Thumnail des Hundes ist plötzlich am linken Rand- als wenn die Großansicht schon hinterlegt, aber der :hover noch nicht durchgeführt worden ist.
Hat jemand eine Idee?
Würd mich freuen.
Liebe Grüße
Nadine