Stephan Liebig
Erfahrenes Mitglied
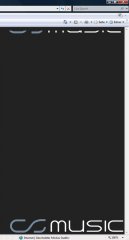
Ich habe ein kleines Problem. Ich möchte ein Bild rechts unten in der Ecke erscheint, so dass es auch beim scrollen dort sitzt.
Damit funktioniert das anisich auch eigentlich ganz gut. Allerdings habe ich Probleme im IE. Dort zeigt er zwar unten rechts das Bild, dafür aber auch oben rechts einen Teil davon.
Kann mir jemand helfen, wie ich das Problem beseitigen kann?
CSS:
min-height:100%;
height:auto !important;
height:100%;
background-color: #222222;
background-image: url(images/logobg.jpg);
background-position:right bottom;
background-repeat:no-repeat;Damit funktioniert das anisich auch eigentlich ganz gut. Allerdings habe ich Probleme im IE. Dort zeigt er zwar unten rechts das Bild, dafür aber auch oben rechts einen Teil davon.
Kann mir jemand helfen, wie ich das Problem beseitigen kann?