Hallo,
ich habe folgendes Layout eingebaut:
http://www.tutorials.de/forum/css/252653-css-layout-ich-verzweifel-fast.html
Das geht auch alles bestens mit den Bereichen.
Nur ist nun folgendes Problem.
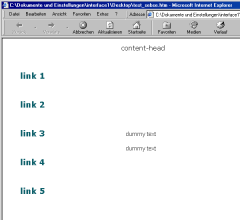
Wenn im Content-Bereich der Inhalt kürzer ist als die Navigation, dann wird diese abgeschnitten auf der Höhe, auf der der Content aufhört.
Ist der Content länger als die Navigation, dann tritt das Problem nicht auf.
Komischer weise nur im IE6
Hat mir da jemand nen Rat, wie ich das beheben kann?
Danke schon mal im voraus,
Sebastian
ich habe folgendes Layout eingebaut:
http://www.tutorials.de/forum/css/252653-css-layout-ich-verzweifel-fast.html
Das geht auch alles bestens mit den Bereichen.
Nur ist nun folgendes Problem.
Wenn im Content-Bereich der Inhalt kürzer ist als die Navigation, dann wird diese abgeschnitten auf der Höhe, auf der der Content aufhört.
Ist der Content länger als die Navigation, dann tritt das Problem nicht auf.
Komischer weise nur im IE6
Hat mir da jemand nen Rat, wie ich das beheben kann?
Danke schon mal im voraus,
Sebastian