Hallo zusammen,
ich brauche dringend Hilfe.
Ich habe für eine neue Firma ein Layout erhalten und es soll in CSS umgesetzt werden.
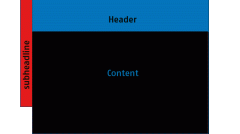
Anbei das Scribble.
Nun mein Problem. Wie baue ich das CSS-Layout auf, der Header und der Content sollen immer Zentriert ausgerichtet werden und die Subheadline läuft dann immer rechtsbündig an der Seite entlang.
Ist dies überhaupt so möglich und wenn ja kann mir einer dabei behilflich sein?
MFG, und fetten Dank schon mal für die Mühen.
Meikel25
ich brauche dringend Hilfe.
Ich habe für eine neue Firma ein Layout erhalten und es soll in CSS umgesetzt werden.
Anbei das Scribble.
Nun mein Problem. Wie baue ich das CSS-Layout auf, der Header und der Content sollen immer Zentriert ausgerichtet werden und die Subheadline läuft dann immer rechtsbündig an der Seite entlang.
Ist dies überhaupt so möglich und wenn ja kann mir einer dabei behilflich sein?
MFG, und fetten Dank schon mal für die Mühen.
Meikel25