Niklas1812
Mitglied
Hallo,
Ich versuche seit c.a 2-3 Tagen eine Tabelle zu erstellen habe es bis jetzt nur hinbekommen mit Table und umrandung um das ganze einen Rahmen zu bekommen und mit td jede Zelle Einzeld zu umrahmen !
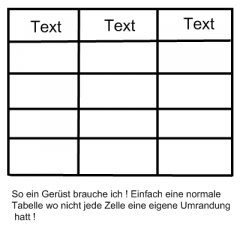
Möchte aber eine ganz normale Tabelle haben (5x3) so wie im Anhang
Gruß Niklas
Ich versuche seit c.a 2-3 Tagen eine Tabelle zu erstellen habe es bis jetzt nur hinbekommen mit Table und umrandung um das ganze einen Rahmen zu bekommen und mit td jede Zelle Einzeld zu umrahmen !
Möchte aber eine ganz normale Tabelle haben (5x3) so wie im Anhang
Gruß Niklas