Hallo 
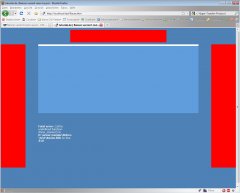
Auf meiner privaten Website http://www.sky-divezone.de möchte ich demnächst optional Banner links, rechts und oben einfügen. Die beiden seitlichen Banner scheinen korrekt angezeigt, doch der obere Banner macht mir Probleme (siehe Screenshot). Der weiße Rand um das Layout herum scheint sich unendlich zu wiederholen und so zu dieser Verzerrung führen. Doch wie bekomme ich den Rand fixiert?
Hier der Quelltext der HTML-Datei:
Und hier der Code aus der CSS-Datei:
Ich freu mich über jeden Tipp Vielen Dank!
Vielen Dank!
Auf meiner privaten Website http://www.sky-divezone.de möchte ich demnächst optional Banner links, rechts und oben einfügen. Die beiden seitlichen Banner scheinen korrekt angezeigt, doch der obere Banner macht mir Probleme (siehe Screenshot). Der weiße Rand um das Layout herum scheint sich unendlich zu wiederholen und so zu dieser Verzerrung führen. Doch wie bekomme ich den Rand fixiert?
Hier der Quelltext der HTML-Datei:
HTML:
<div id="Huelle-Banner">
<div id="Banner-oben"></div>
<div id="Banner-links"></div>
<div id="Banner-rechts"></div>
<div id="Huelle">
<div id="Rand-oben"></div>
<a href="http://www.sky-divezone.de"><div id="Header"></div></a>
<div id="Navi-Huelle">
<?php show_menu2(1,SM2_ROOT,SM2_CURR+1); ?>
<?php
// Anmeldemaske für den Backendzugang einbinden
if(FRONTEND_LOGIN == 'enabled' AND VISIBILITY != 'private'
AND $wb->get_session('USER_ID') == '') {
?>
<div id="Login">
<form name="login" action="<?php echo LOGIN_URL; ?>" method="post">
<?php echo $TEXT['USERNAME']; ?>:
<br />
<input type="text" name="username" />
<br />
<?php echo $TEXT['PASSWORD']; ?>:
<br />
<input type="password" name="password" />
<br />
<br />
<input type="submit" name="submit" value="<?php echo $TEXT['LOGIN']; ?>" />
<br />
<br />
<a href="<?php echo FORGOT_URL; ?>">
<?php echo $TEXT['FORGOT_DETAILS']; ?></a>
<br />
<?php if(is_numeric(FRONTEND_SIGNUP)) { ?>
<a href="<?php echo SIGNUP_URL; ?>"><?php echo $TEXT['SIGNUP']; ?></a>
<?php } ?>
</form>
</div>
<?php
} elseif(FRONTEND_LOGIN=='enabled' AND is_numeric($wb->get_session('USER_ID'))){
?>
<div id="Login">
<form name="logout" action="<?php echo LOGOUT_URL; ?>" method="post">
<p><?php echo $TEXT['LOGGED_IN']; ?></p>
<?php echo $TEXT['WELCOME_BACK']; ?>, <?php echo $wb->get_display_name(); ?>
<br />
<input type="submit" name="submit" value="<?php echo $MENU['LOGOUT']; ?>" />
<br />
<a href="<?php echo PREFERENCES_URL; ?>">
<?php echo $MENU['PREFERENCES']; ?></a>
<a href="<?php echo ADMIN_URL; ?>/index.php">
<?php echo $TEXT['ADMINISTRATION']; ?></a>
</form>
</div>
<?php
}
?>
</div>
<div id="Content-Huelle" class="hyphenate"><?php page_content(); ?></div>
<div id="Abschluss"></div>
<div id="Footer">
<?php show_menu2(2); ?>
</div>
</div>
</div>Und hier der Code aus der CSS-Datei:
HTML:
/* www.Sky-DiveZone.de by Christian Pfitzmann */
/* -------------------------------------------------------------------------------------------------------------------> allgemein */
* /*setzt global alle Abstände auf 0 - an gewünschter Stelle können Abstände manuell eingetragen werden*/
{
margin:0;
padding:0;
}
html
{
height:100%;/*nötig, um ein DIV auf 100% Höhe zu bringen */
}
Body
{
height:100%;
background:#4E81B5 url(Bilder/Schatten.gif) repeat-y 50% 0;
color:#FFFFFF;
font-family:Verdana,sans-serif;
font-size:0.75em;
}
a
{
color:#bedeff;
text-decoration:none;
}
a:hover
{
color:#FFFFFF;
text-decoration:none;
}
* -------------------------------------------------------------------------------------------------------------------> Huelle-Banner */
#Huelle-Banner
{
position:relative;
width:1100px;
height:100%;
margin-left:auto;
margin-right:auto;
}
/* -------------------------------------------------------------------------------------------------------------------> Banner*/
#Banner-oben
{
margin-left:auto;
margin-right:auto;
margin-top:10px;
margin-bottom:10px;
width:468px;
height:60px;
background-color:#ff0000;
}
/* -------------------------------------------------------------------------------------------------------------------> Banner*/
#Banner-links
{
float:left;
width:120px;
height:600px;
background-color:#ff0000;
}
/* -------------------------------------------------------------------------------------------------------------------> Banner*/
#Banner-rechts
{
float:right;
width:120px;
height:600px;
background-color:#ff0000;
}
/* -------------------------------------------------------------------------------------------------------------------> Huelle */
#Huelle
{
position:relative;
width:780px;
height:100%;
margin-left:auto;
margin-right:auto;
background:url(Bilder/Verlauf.gif) repeat-x #5F9DDC;
}
html>body #Huelle
{
height:auto; /*falls Inhalt über 100% hinaus geht*/
min-height:100%;
}
/* -------------------------------------------------------------------------------------------------------------------> Rand oben */
#Rand-oben
{
width:780px;
height:8px;
background-color:#FFFFFF;
}
/* -------------------------------------------------------------------------------------------------------------------> Header */
#Header
{
width:771px;
height:307px;
margin-top:20px;
background:url(Bilder/Header.jpg) no-repeat;
}
/* -------------------------------------------------------------------------------------------------------------------> Navi */
#Navi-Huelle
{
position:relative;
width:170px;
height:auto;
margin-top:43px;
float:left;
display:inline;
}
#Navi-Huelle ul
{
margin:0 0 0 20px;
list-style:none;
}
#Navi-Huelle ul ul
{
margin:0 0 0 0;
}
#Navi-Huelle ul a /*Hauptmenüpunkte Darstellung*/
{
padding:5px 0 5px 20px; /*Abstand Hauptmenüpunkt zum Rand und Positionierung der Schrift mittig*/
margin:2px 0 0 0; /*Abstand Hauptmenüpunkt zum nächsten Hauptmenüpunkt*/
background:url(Bilder/Liste.png) no-repeat left center;
display:block;
text-decoration:none;
font-weight:bold;
color:#FFFFFF;
border-bottom: 1px solid #bedeff;
}
#Navi-Huelle ul a:hover /*Hauptmenüpunkte hover*/
{
color:#bedeff;
}
#Navi-Huelle ul li.menu-parent a /*Hauptmenüpunkte, wenn Unterpunkt aktiv*/
{
color:#FFFFFF;
}
#Navi-Huelle ul li.menu-parent a:hover /*Hauptmenüpunkte, wenn Unterpunkt aktiv*/
{
color:#bedeff;
}
#Navi-Huelle ul li.menu-current a /*Hauptmenüpunkte aktiv*/
{
color:#bedeff;
}
#Navi-Huelle ul ul a /*Untermenüpunkte Darstellung*/
{
padding:4px 0 4px 30px; /*Abstand des Untermenüs zu den Hauptmenüpunkten und zum Rand*/
background:none;
border-bottom:none;
font-weight:normal;
text-transform:none;
}
#Navi-Huelle ul ul a:hover /*Untermenüpunkte hover*/
{
background:none;
text-decoration:none
color:#bedeff;
}
#Navi-Huelle ul ul li.menu-current a /*Untermenüpunkte aktiv*/
{
color:#bedeff;
background:url(Bilder/Liste.png) no-repeat 15px center;
text-decoration:none;
}
#Navi-Huelle ul ul li.menu-sibling a /*Untermenüpunkte, wenn anderer Untermenüpunkt aktiv*/
{
color:#FFFFFF;
background:url(Bilder/Liste.png) no-repeat 15px center;
}
#Navi-Huelle ul ul li.menu-sibling a:hover /*Untermenüpunkte, wenn anderer Untermenüpunkt aktiv, hover*/
{
background:url(Bilder/Liste.png) no-repeat 15px center;
text-decoration:none;
color:#bedeff;
}
#Navi-Huelle ul ul li.menu-child a /*Untermenüpunkte, wenn nur Hauptmenüpunkt aktiv*/
{
color:#bedeff;
background:url(Bilder/Liste.png) no-repeat 15px center;
}
#Navi-Huelle ul ul li.menu-child a:hover /*Untermenüpunkte, wenn nur Hauptmenüpunkt aktiv, hover*/
{
color:#bedeff;
background:url(Bilder/Liste.png) no-repeat 15px center;
}
/* -------------------------------------------------------------------------------------------------------------------> Inhalt */
#Content-Huelle
{
position:relative;
margin-top:30px;
margin-left:200px;
width:550px;
height:auto;
}
#Content-Huelle p
{
text-align:justify;
}
#Content-Huelle h1
{
font-family:Verdana,sans-serif;
font-size:1.2em;
font-weight:bold;
color:#bedeff;
}
#Content-Huelle h2
{
font-size:1.0em;
font-weight:bold;
}
#Content-Huelle h3
{
font-family:Verdana,sans-serif;
font-size:1.5em;
font-weight:bold;
text-transform:uppercase;
color:#bedeff;
}
#Content-Huelle ul
{
margin-left:25px;
list-style:url(Bilder/Liste.png);
}
#Content-Huelle a
{
color:#bedeff;
text-decoration:none;
}
#Content-Huelle a:hover
{
color:#FFFFFF;
text-decoration:none;
}
#Content-Huelle img
{
margin-right:10px;
margin-bottom:10px;
border-style:solid;
border-width:1px;
border-color:#FFFFFF;
}
#Content-Huelle a img
{
margin-right:10px;
margin-bottom:10px;
border-style:solid;
border-width:1px;
border-color:#FFFFFF;
}
#Content-Huelle a img:hover
{
border-style:solid;
border-width:1px;
border-color:#bedeff;
}
#Content-Huelle img.Buttons
{
border:0;
margin:0 5px 0 0;
}
#Content-Huelle img.Buttons:hover
{
border:0;
}
#Content-Huelle img.keinRand
{
border:0;
}
#Content-Huelle li
{
padding:2px 0 0 0 ;
}
#Login
{
margin:20px 0 0 20px;
}
.Linie
{
width:100%;
height:1px;
margin:8px 0px 7px 0;
background-color:#bedeff;
}
#RSS img
{
margin:10px 0 0 20px;
border:0;
}
#Login
{
margin:20px 0 0 20px;
}
.nixhier
{
display:none;
}
/* -------------------------------------------------------------------------------------------------------------------> Abschluss */
#Abschluss
{
width:100%;
clear:both; /*hebt "float" wieder auf und verhindert das Überlappen der Navi*/
height:40px;
}
/* -------------------------------------------------------------------------------------------------------------------> Footer */
#Footer
{
position:absolute;
width:780px;
height:25px;
background-color:#FFFFFF;
bottom:0px;
color:#000000;
}
#Footer ul
{
list-style:none;
margin:4px 0 0 0;
}
#Footer ul a
{
color:#8E9194;
text-decoration:none;
}
#Footer ul a:hover
{
color:#56606a;
}
#Footer li
{
display:inline;
margin:0 10px 0 0;
}
/* www.Sky-DiveZone.de by Christian Pfitzmann */Ich freu mich über jeden Tipp