herrgarnele
Erfahrenes Mitglied
Hallo zusammen,
Die Idee:
Ein container #sidebar bekommt ein Hintergrundbild. Erstes Element innerhalb des containers ist eine Überschrift h1, deren Hintergrundbild das obere Ende des containers #sidebar überlagert.
Das Problem:
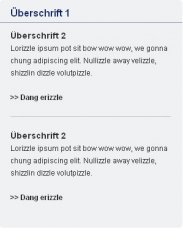
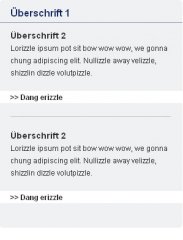
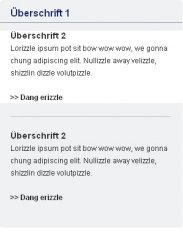
In IE6 und 7 wird die Seite zunächst korrekt gerendert (Screenshot 1). Hovere ich aber mit der Maus über Links innerhalb des #sidebar, verschwinden Teile des Hintergrundbildes (Screenshot 2). Wechsle ich innerhalb Windows vom IE-Fenster zu einem anderen und wieder zurück zum IE, fehlt sogar mehr vom Hintergrundbild (Screenshot 3).
Der Einfachheit halber habe ich den (vereinfachten) Code gezippt angehängt.
Bin für jeden Tip dankbar!
Die Idee:
Ein container #sidebar bekommt ein Hintergrundbild. Erstes Element innerhalb des containers ist eine Überschrift h1, deren Hintergrundbild das obere Ende des containers #sidebar überlagert.
Das Problem:
In IE6 und 7 wird die Seite zunächst korrekt gerendert (Screenshot 1). Hovere ich aber mit der Maus über Links innerhalb des #sidebar, verschwinden Teile des Hintergrundbildes (Screenshot 2). Wechsle ich innerhalb Windows vom IE-Fenster zu einem anderen und wieder zurück zum IE, fehlt sogar mehr vom Hintergrundbild (Screenshot 3).
HTML:
<div id="sidebar">
<div class="sidebar-box">
<h1>Überschrift 1</h1>
<h2>Überschrift 2</h2>
<p>Lorizzle ipsum pot sit bow wow wow, we gonna chung adipiscing elit. Nullizzle away velizzle, shizzlin dizzle volutpizzle.<br /><br /><a href="#">>> Dang erizzle</a></p>
<hr />
<h2>Überschrift 2</h2>
<p>Lorizzle ipsum pot sit bow wow wow, we gonna chung adipiscing elit. Nullizzle away velizzle, shizzlin dizzle volutpizzle.<br /><br /><a href="#">>> Dang erizzle</a></p>
</div><!-- end of box1 -->
</div><!-- end of sidebar -->
Code:
#sidebar{
float:left;
width:300px;
margin:100px 0 0 100px;
text-align:left;
}
.sidebar-box{
background:url(images/sidebar-box1_bg.gif) left bottom no-repeat;
padding:0 0 40px 0;
}
.sidebar-box h1{ /* Top image for sidebar-box1 (top corners + line) --> block & height ;-) */
display:block;
background:url(images/sidebar-box1_bg.gif) left top no-repeat;
height:37px;
padding:11px 7px 0 19px;
color:#15275e;
font-size:16px;
font-weight:bold;
}
.sidebar-box h2{
font-size:14px;
font-weight:bold;
padding:0 7px 0 19px;
}
.sidebar-box p{
font-size:12px;
padding:0 7px 0 19px;
}
.sidebar-box hr{
background:#c1c3c4;
color:#c1c3c4;
height:1px;
margin:14px 19px 14px 19px;
border:0;
}Der Einfachheit halber habe ich den (vereinfachten) Code gezippt angehängt.
Bin für jeden Tip dankbar!