K
kollmann84
Fehlender Zeilenumbruch bei zu langem Text ohne Leerzeichen
Moin moin,
Ich erstelle gerade ein Template für Joomla.
Nun ergibt sich das Problem, dass bei zu langem Text ohne Leerzeichen oder bei zu langen Links, die über die festgelegt Breite von 500px hinausgehen kein automatischer Zeilenumbruch gemacht wird.
Ich weiss, dass man das mit einer bestimmten CSS-Anweisung angewendet auf den entsprechenden div-Container beheben kann. Nur fehlt mir dazu des Rätsels Lösung
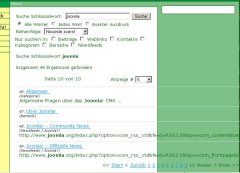
Zur Veranschaulichung des Problems habe ich ein Bild beigefügt.
Vielen Dank für eure Hilfe!
Moin moin,
Ich erstelle gerade ein Template für Joomla.
Nun ergibt sich das Problem, dass bei zu langem Text ohne Leerzeichen oder bei zu langen Links, die über die festgelegt Breite von 500px hinausgehen kein automatischer Zeilenumbruch gemacht wird.
Ich weiss, dass man das mit einer bestimmten CSS-Anweisung angewendet auf den entsprechenden div-Container beheben kann. Nur fehlt mir dazu des Rätsels Lösung
Zur Veranschaulichung des Problems habe ich ein Bild beigefügt.
Vielen Dank für eure Hilfe!
Anhänge
Zuletzt bearbeitet von einem Moderator: