Eiszwerg
Erfahrenes Mitglied
Code:
<tr>
<td id=\"beschreibung\">Strasse:</td>
<td>$Ausgabe[adresse1]</td>
<td style=\"padding-left:2em;\" rowspan=\"7\" id=\"beschreibung\"><textarea readonly cols=\"25\"rows=\"5\">$Ausgabe[info]</textarea></td>
</tr>Hallo Community,
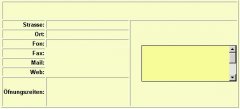
folgender Code und angehängte Grafik stellen das Problem dar.
Ich frage: Wie bekomme ich die <textarea> in ihrer Zelle nach oben ausgerichtet?
Gruss
Eiszwerg