Kahmoon
Erfahrenes Mitglied
Hallo zusammen,
nach längere Pause melde ich mich mal wieder mit einem Problem.
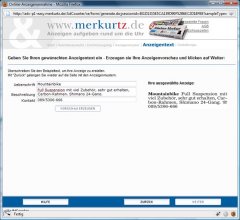
Wir haben einen Anzeigenserver auf dem gewisse Muster grafisch vorliegen. Technisch ist es uns möglich über die Mustergrafiken eine Imagemap zu erzeugen und über Bereiche wie Überschrift, Anzeigentext und Kontaktfeld eine Area zu legen. Neben dieser Grafik sind Formularfelder für die entsprechenden Bereiche.
Wenn man jetzt in das Feld Überschrift klickt, soll die Area Überschrift in der Grafik eingefärbt werden. Allerdings finde ich nirgends die Option eine area per css zu stylen. Geht das nicht?
Gruß
Frank
nach längere Pause melde ich mich mal wieder mit einem Problem.
Wir haben einen Anzeigenserver auf dem gewisse Muster grafisch vorliegen. Technisch ist es uns möglich über die Mustergrafiken eine Imagemap zu erzeugen und über Bereiche wie Überschrift, Anzeigentext und Kontaktfeld eine Area zu legen. Neben dieser Grafik sind Formularfelder für die entsprechenden Bereiche.
Wenn man jetzt in das Feld Überschrift klickt, soll die Area Überschrift in der Grafik eingefärbt werden. Allerdings finde ich nirgends die Option eine area per css zu stylen. Geht das nicht?
Gruß
Frank