Blackylein
Erfahrenes Mitglied
Hallo!
Also die Homepage passt im Opera und im Firefox aber im IE sind da noch zwei Fehler und ich weiß nicht warum.
Hier zuerst ein Mal die allgemeinen Daten
http://www.intranet.dl.am
Benutzername: Beta.Tester
Passwort: b3t4
Link zur CSS-Datei ist:
http://www.master-ar.de/intranet/css/style_new.css
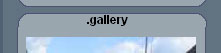
Im Anhang findet ihr Screenshots von den Problemen
Also es ist ein Spalt zwischen Logo und Menü. Den bekomm ich einfach nicht weg.
Und bei der 2. Box .gallery ist die head.grafik ein pixel weiter rechts angeordnet
Ich hoffe ihr könnt mir sagen, warum das so ist und wie ich das beheben kann.
Danke schon mal.
Cya
Blackylein
Also die Homepage passt im Opera und im Firefox aber im IE sind da noch zwei Fehler und ich weiß nicht warum.
Hier zuerst ein Mal die allgemeinen Daten
http://www.intranet.dl.am
Benutzername: Beta.Tester
Passwort: b3t4
Link zur CSS-Datei ist:
http://www.master-ar.de/intranet/css/style_new.css
Im Anhang findet ihr Screenshots von den Problemen
Also es ist ein Spalt zwischen Logo und Menü. Den bekomm ich einfach nicht weg.
Und bei der 2. Box .gallery ist die head.grafik ein pixel weiter rechts angeordnet
Ich hoffe ihr könnt mir sagen, warum das so ist und wie ich das beheben kann.
Danke schon mal.
Cya
Blackylein