d_b
Mitglied
Hallo zusammen,
ich habe ein problem mit der Positionierung meines Menüs im IE 7. Ich bin mir allerdings nicht sicher, ob das an mir oder am IE liegt Wäre schön, wenn mir jemand helfen könnte.
Wäre schön, wenn mir jemand helfen könnte.
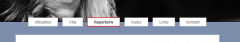
Ich habe einen Screen vom Firefox und IE angehängt. Der Firefox stellt es richtig dar.
und der dazugehörige HTML code:
Jetzt wäre meine Frage, ob es allgemein sinnvoll ist, was ich mache, oder ob ich das ganze auch irgendwie eleganter lösen kann. Aber das Hauptproblem ist der Anzeigefehler beim IE7!
Danke und Gruß
David


ich habe ein problem mit der Positionierung meines Menüs im IE 7. Ich bin mir allerdings nicht sicher, ob das an mir oder am IE liegt
Ich habe einen Screen vom Firefox und IE angehängt. Der Firefox stellt es richtig dar.
Code:
#logo {
position: relative;
top: 0px;
background: url('images/bg/1.png') no-repeat center;
width: 100%;
height: 250px;
margin: 0px;
border-bottom:solid 1px #000000;
background-color:#000000;
z-index:1;
}
#menu {
position:relative;
width:100%;
z-index:4;
margin-top:-22px;
}
#navcontainer ul {
list-style-type: none;
text-align: center;
padding: 0;
}
#navcontainer li {
display: inline;
text-align: center;
margin: 0 5px;
}
#navcontainer li a {
padding: 5px 20px;
color: #666;
background-color: #fff;
border: 1px solid #ccc;
text-decoration: none;
}
#navcontainer li a:hover {
color: #000;
border: 1px solid #666;
border-top: 2px solid #d2222a;
border-bottom: 2px solid #d2222a;
}
#navcontainer li a#active {
color: #000;
border: 1px solid #666;
border-top: 2px solid #d2222a;
border-bottom: 2px solid #d2222a;
}
#content {
width:640px;
text-align:justify;
margin-top:30px;
}
.ro {
background:url(../images/bg/ro.png) top right no-repeat;
}
.lo {
background:url(../images/bg/lo.png) top left no-repeat;
}
.ru {
background:url(../images/bg/ru.png) bottom right no-repeat;
}
.lu {
background:url(../images/bg/lu.png) bottom left no-repeat;
}
.inhalt {
margin:0;
padding:0.8em 2.5em 3.5em 2.5em;
}
.inhalt p {
margin:0;
padding:0;
}
HTML:
<div id="mainbox" align="center">
<div id="logo"></div>
<div id="menu">
<div id="navcontainer">
<ul>
"<li><a href="#">Link</a></li>
"<li><a href="#">1</a></li>
"<li><a href="#">bis</a></li>
"<li><a href="#">6</a></li>
"<li><a href="#">sind</a></li>
"<li><a href="#">hier</a></li>
</ul>
</div>
</div>
<div id="content">
<div class="ro">
<div class="lo">
<div class="ru">
<div class="lu">
<div class="inhalt">
<p>INHALT</p>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</body>Jetzt wäre meine Frage, ob es allgemein sinnvoll ist, was ich mache, oder ob ich das ganze auch irgendwie eleganter lösen kann. Aber das Hauptproblem ist der Anzeigefehler beim IE7!
Danke und Gruß
David
