App installieren
So wird die App in iOS installiert
Folge dem Video um zu sehen, wie unsere Website als Web-App auf dem Startbildschirm installiert werden kann.
Anmerkung: Diese Funktion ist in einigen Browsern möglicherweise nicht verfügbar.
Du verwendest einen veralteten Browser. Es ist möglich, dass diese oder andere Websites nicht korrekt angezeigt werden.
Du solltest ein Upgrade durchführen oder ein alternativer Browser verwenden.
Du solltest ein Upgrade durchführen oder ein alternativer Browser verwenden.
✔ Anpassungsproblem
- Themenstarter iLu_is_a_loser
- Beginndatum
- Status
- Nicht offen für weitere Antworten.
Mach es doch einfach über 3 Frames.
Das ganze würde dann so aussehen:
Das ganze würde dann so aussehen:
Code:
<html>
<head>
<title>Frameset mit Sitemap</title>
</head>
<frameset cols="*,459,*">
<frame src="verweise.htm" name="Navigation">
<frame src="startseite.htm" name="Daten">
<frame src="bla.htm" name="bla">
<noframes>
<body>
<p><a href="verweise.htm">Navigation</a> <a href="startseite.htm">Daten</a></p>
</body>
</noframes>
</frameset>
</html>
M
Maik
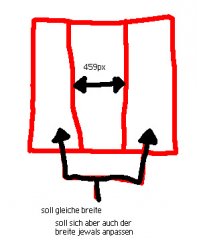
Was soll das denn überhaupt darstellen?
Eine Tabelle, ein Frameset, oder ein CSS-basiertes Layout?
Eine Tabelle, ein Frameset, oder ein CSS-basiertes Layout?
iLu_is_a_loser
Erfahrenes Mitglied
Also wen nes geht hätte ich gern eine CSS basierte Lösung.
Es soll wenn es fertig wird meine Homepage werden (die mitte) rechts und links ist der Background (jewals eine andere Datei, die sich jewals auf der X Achse wiederholt)
gruß
Es soll wenn es fertig wird meine Homepage werden (die mitte) rechts und links ist der Background (jewals eine andere Datei, die sich jewals auf der X Achse wiederholt)
gruß
M
Maik
Die Hintergrund-Grafiken sollen sich wohl eher in der Y-Achse (= vertikal) wiederholen, oder?
crashx
Erfahrenes Mitglied
Code:
<div style="border: 1px solid #000000; width:15%; height: 100%; float:left" id="links"></div>
<div style="border: 1px solid #000000; float:left; width:70%; height: 100%; text-align: center" id="mitte">
<!-- Hier beginnt der eigentliche Inhalt -->
<div style="border: 1px solid #000000; width: 459px; text-align: left" id="inhalt">
hallo ich bin der inhalt
</div>
<!-- Hier endet der Ihnalt -->
</div>
<div style="border: 1px solid #000000; width: 15%; height: 100%; float:right" id="rechts"></div>3 div's die die Seite Zentrieren und das 4 div nimmt man um die Seite reinzupacken.
die div's sind mit id="wo sie und was sie sind bennent" so das auch externe css datei angelegt werden kann.
iLu_is_a_loser
Erfahrenes Mitglied
Also im großen und ganzen sieht es richtig aus.
Danke dir
Bloß ich hab noch einen Fehler!
Nämlich dann der rechte DIV der wird unter dem linken und dem in der Mitte angezeigt!
Kann es an dem Seitenabstand liegen?
gruß
Danke dir
Bloß ich hab noch einen Fehler!
Nämlich dann der rechte DIV der wird unter dem linken und dem in der Mitte angezeigt!
Kann es an dem Seitenabstand liegen?
gruß
crashx
Erfahrenes Mitglied
Ok ich habe mich mal für dich Rangehalten 
So Sieht es in Opera 8.5, Firefox 1.0.7 und im IE 6 anständig aus.
Den inhaltsteil würde ich mit einer Tabelle machen zb so:
Hoffe das war Anregung genug
HTML:
<html>
<head>
</head>
<body style="margin:0px">
<div style="position: absolute; left: 0%; right: 80%; width: 20%; height: 100%; border: 1px dashed #C0C0C0"></div> <!-- Linker Teil -->
<div style="position: absolute; left: 20%; right: 20%; width: 60%; height: 100%; border: 1px dashed #C0C0C0"></div> <!-- Inhalts Teil -->
<div style="position: absolute; left: 80%; right: 0%; width: 20%; height: 100%; border: 1px dashed #C0C0C0"></div> <!-- Rechter Teil -->
</body>
</html>Den inhaltsteil würde ich mit einer Tabelle machen zb so:
HTML:
<html>
<head>
</head>
<body style="margin: 0px; padding: 0px">
<div style="position: absolute; left: 0%; right: 80%; width: 20%; height: 99%; border: 1px dashed #C0C0C0"></div> <!-- Linker Teil -->
<div style="position: absolute; left: 20%; right: 20%; width: 60%; height: 99%; border: 1px dashed #C0C0C0"> <!-- Inhalts Teil start -->
<center>
<table style="border: 1px solid #000000; width: 459px">
<tr>
<!-- Inerhal der <td></td> kannst du deinen ganzen Text reinladen usw. -->
<td>Hallo Welt<br>Ich bin eine Seite im Internet</td>
<!-- bis hier hin -->
</tr>
</table>
</center>
</div> <!-- Inhalts Teil ende -->
<div style="position: absolute; left: 80%; right: 0%; width: 20%; height: 99%; border: 1px dashed #C0C0C0"></div> <!-- Rechter Teil -->
</body>
</html>Hoffe das war Anregung genug
- Status
- Nicht offen für weitere Antworten.
Teilen: