Hallo,
also ich bin blutiger Anfänger. Ich versuche mit css meine Homepage in bestimmte bereiche, die ihre größe variabel verändern, jenachdem wie groß das fesnter des browsers ist, einzuteilen. Da habe ich es mal mit css versucht.
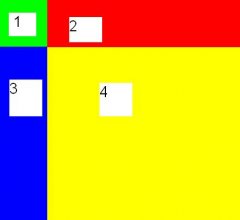
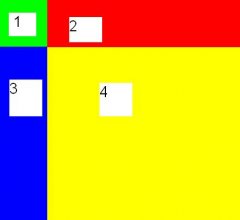
Hier erst mal ein Schema meiner Bereiche:

SO.
Meinen ersten Versuch kann man unter http://wwwsenior.fh-frankfurt.de/~bassl/Html/augenexperte.htm sehen.
Ich habe mich jetzt lange genug durchs Internet gewälzt, denke ich. Nun habe ich ein paar Fragen und hoffe, dass sie mir jemand beantworten kann:
Zunächst ein mal die Frage, bin ich überhaupt auf dem richtigen Weg, oder mache ich hier völligen mist?
Die Seite wird bei mir in Opera einwandfrei dargestellt, aber in IE sehe ich rein garnichts. Wie kommt das?
(Ich habe auch schon ausprobiert die prozentualen Angaben in absolute Werte zu ändern, auch kein Erfolg!)
Vielleicht könnte mir jemand zeigen, wie man sowas richtig macht, anhand eines simplen Beispiels, das wäre echt der hammer!
Soweit so gut, ich bin mal gespannt auf das Feedback
Bis denn dann ciao ciao
jonas
also ich bin blutiger Anfänger. Ich versuche mit css meine Homepage in bestimmte bereiche, die ihre größe variabel verändern, jenachdem wie groß das fesnter des browsers ist, einzuteilen. Da habe ich es mal mit css versucht.
Hier erst mal ein Schema meiner Bereiche:

SO.
Meinen ersten Versuch kann man unter http://wwwsenior.fh-frankfurt.de/~bassl/Html/augenexperte.htm sehen.
Ich habe mich jetzt lange genug durchs Internet gewälzt, denke ich. Nun habe ich ein paar Fragen und hoffe, dass sie mir jemand beantworten kann:
Zunächst ein mal die Frage, bin ich überhaupt auf dem richtigen Weg, oder mache ich hier völligen mist?
Die Seite wird bei mir in Opera einwandfrei dargestellt, aber in IE sehe ich rein garnichts. Wie kommt das?
(Ich habe auch schon ausprobiert die prozentualen Angaben in absolute Werte zu ändern, auch kein Erfolg!)
Vielleicht könnte mir jemand zeigen, wie man sowas richtig macht, anhand eines simplen Beispiels, das wäre echt der hammer!
Soweit so gut, ich bin mal gespannt auf das Feedback
Bis denn dann ciao ciao
jonas
