Hi,
ich hänge gerade etwas bei einer CSS Datei. Ich erzeuge folgenden Quellcode in einer PHP Datei:
Und binde folgendes CSS ein:
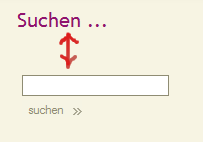
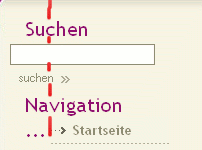
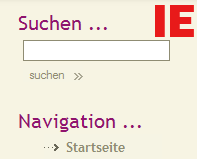
Das Problem ist, das zwischen der Überschrift SUCHEN und dem darauffolgenden Formular ein großer Abstand besteht den ich gerne entfernen würde. Nur finde ich die Einstellung im CSS nicht.
Vielleicht hat jemand einen Tip für mich.
Anbei ein Screenshot von dem Problem.
ich hänge gerade etwas bei einer CSS Datei. Ich erzeuge folgenden Quellcode in einer PHP Datei:
Code:
<div id=\"mainPan\">
<div id=\"leftPan\">
<div id=\"leftTopPan\">TITEL</div>
<div id=\"leftNavigation\">
<h2 class=\"head\">SUCHEN</h2>
<form action=\"?action=search\" method=\"post\" id=\"search\">
<input type=\"text\" name=\"search_track\" value=\"".$pv["search_track"]."\">
<input name=\"login\" type=\"submit\" class=\"button\" value=\"".$txt[$lang]["Submit"]."\" />
</form>
</div>
...Und binde folgendes CSS ein:
Code:
/*----MAIN PANEL----*/
#mainPan{width:691px; position:relative; margin:0 auto; padding:0px;}
/*----Left Panel----*/
#leftPan{width:240px; float:left;}
#leftTopPan{width:240px; height:125px; position:relative; margin:0 auto; padding:0; background:url(../images/left-top.jpg) 0 0 no-repeat;}
#leftNavigation {width:240px; display:block; background:url(../images/menu-bg.jpg) 0 0 no-repeat; padding:0px 0 0 0;}
#leftNavigation h2.head{width:90px; margin:2px 0 0 0px;color:#8F146E; background:0; line-height:25px; font-size:20px; padding:25px 0 0 35px; margin:0; font-weight:normal;}
#leftNavigation form#search {width:222px; position:relative; padding:0; margin:3px 0 2px 20px;}
#leftNavigation form#search input{width:143px; height:17px; margin:0; border: 1px solid #8F8C73; }
#leftNavigation form#search input.button{width:60px; height:17px; float:left; background:url(../images/button2.gif) 0 0 no-repeat #FEFEFE; color:#8F8C73; font-size:12px; font-weight:normal; line-height:18px; border:none; padding:0 10px 0 0; margin:3px 10px 2px 0px; }
#leftPan h2{width:90px; height:63px; background:#F6F4E4; color:#8F146E; font-size:24px; line-height:63px; padding:0 0 0 63px; font-weight:normal;}Das Problem ist, das zwischen der Überschrift SUCHEN und dem darauffolgenden Formular ein großer Abstand besteht den ich gerne entfernen würde. Nur finde ich die Einstellung im CSS nicht.
Vielleicht hat jemand einen Tip für mich.
Anbei ein Screenshot von dem Problem.