Hallo,
ich hab ein Problem mit der Listen-Darstellung im IE (wer hätte es gedacht...).
Meine Liste sieht wie folgt aus:
Das dazugehörige CSS (Die hover-Effekte hab ich mal aus dem CSS drausen gelassen, da sie nur die Farben umkehren und nichts an Borders, Margins, Paddings, etc ändern):
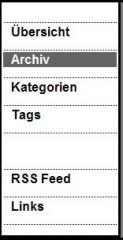
Das ganze führt zu folgender Darstellung:
Firefox: http://www.tutorials.de/forum/attachment.php?attachmentid=44825&stc=1&d=1231245853
IE: http://www.tutorials.de/forum/attachment.php?attachmentid=44826&stc=1&d=1231245853
Wie zu sehen ist, sind beim IE einfach nur wiederliche riesige Zeilenabstände...
Durch den hover-Effekt erkennt man auch, dass das li Element eigentlich garnicht so groß ist.
Auch der Seperator ist nicht so groß (hab nen Border drum gemacht ums zu prüfen).
Ich weiß ums verrecken nicht wo dieser verdammte Abstand herkommt und eiere nun schon seid 3 Stunden an diesem Mist rum...
SuFu und Google hat zwar schon diverse Dinge hervorgebracht, doch nichts hat funktioniert.
Meistens hab ich was mit "height: 1%" gefunden, doch das klappt bei mir nicht. Das zweite war "Margin", was ich meistens fand, aber "margin: 0px;" geht genauso wenig...
ich hab ein Problem mit der Listen-Darstellung im IE (wer hätte es gedacht...).
Meine Liste sieht wie folgt aus:
Code:
<ul id="navigation">
<li class="nav_item_seperator"> </li>
<li class="nav_item"><a href="/" class="nav_item">Übersicht</a></li>
<li class="nav_item_seperator"> </li>
<li class="nav_item"><a href="/article_listing.php" class="nav_item">Archiv</a></li>
<li class="nav_item_seperator"> </li>
<li class="nav_item"><a href="/category_browser.php" class="nav_item">Kategorien</a></li>
<li class="nav_item_seperator"> </li>
<li class="nav_item"><a href="/tag_browser.php" class="nav_item">Tags</a></li>
<li class="nav_item_seperator"> </li>
<!-- Und noch ein wenig mehr -->
</ul>Das dazugehörige CSS (Die hover-Effekte hab ich mal aus dem CSS drausen gelassen, da sie nur die Farben umkehren und nichts an Borders, Margins, Paddings, etc ändern):
Code:
ul#navigation{
padding: 10px 0px 10px 0px;
margin: 0px;
height: 1%;
}
li.nav_item_seperator{
/*Listing*/
list-style: none;
margin-bottom: 1px;
margin: 0px;
height: 1px;
border-bottom: 1px black dotted;
}
li.nav_item{
/*Listing*/
list-style: none;
padding-left: 10px;
margin: 1px 0px 0px 0px;
background-color: rgb(255,255,255);
}Das ganze führt zu folgender Darstellung:
Firefox: http://www.tutorials.de/forum/attachment.php?attachmentid=44825&stc=1&d=1231245853
IE: http://www.tutorials.de/forum/attachment.php?attachmentid=44826&stc=1&d=1231245853
Wie zu sehen ist, sind beim IE einfach nur wiederliche riesige Zeilenabstände...
Durch den hover-Effekt erkennt man auch, dass das li Element eigentlich garnicht so groß ist.
Auch der Seperator ist nicht so groß (hab nen Border drum gemacht ums zu prüfen).
Ich weiß ums verrecken nicht wo dieser verdammte Abstand herkommt und eiere nun schon seid 3 Stunden an diesem Mist rum...
SuFu und Google hat zwar schon diverse Dinge hervorgebracht, doch nichts hat funktioniert.
Meistens hab ich was mit "height: 1%" gefunden, doch das klappt bei mir nicht. Das zweite war "Margin", was ich meistens fand, aber "margin: 0px;" geht genauso wenig...