C
Comenius
Hallo,
Mein Layout besteht aus dem LOGO, gefolgt von KOPF und Mittelteil welcher von einem RAHMEN umgeben ist und LINKS und RECHTS ein Navigationsmenü hat, darunter kommt noch der FUSS.
Im Moment hänge ich am linken Navimenü fest.
Ich habe eine Box mit float:left an die linke Seite gebracht und ihr padding:5px; gegeben, damit der Inhalt der Navibox etwas vom Rand abgehoben erscheint.
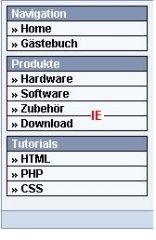
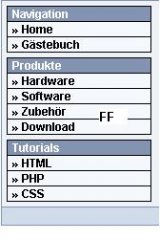
Fülle ich diese Box nun mit etwas (egal was) bekomme ich beim Opera und IE einen größeren Abstand nach unten (FF oder NS eigen es "richtig" an).
Hier der Code:
In die linke Box kann man nun reinschreiben was man will (test<br>test<br>usw.)....
Um das Problem besser verstehen zu können, schicke ich noch 2 Bilder mit.
Wäre super wenn mir da jemand helfen könnte
Gruss
Commi
Mein Layout besteht aus dem LOGO, gefolgt von KOPF und Mittelteil welcher von einem RAHMEN umgeben ist und LINKS und RECHTS ein Navigationsmenü hat, darunter kommt noch der FUSS.
Im Moment hänge ich am linken Navimenü fest.
Ich habe eine Box mit float:left an die linke Seite gebracht und ihr padding:5px; gegeben, damit der Inhalt der Navibox etwas vom Rand abgehoben erscheint.
Fülle ich diese Box nun mit etwas (egal was) bekomme ich beim Opera und IE einen größeren Abstand nach unten (FF oder NS eigen es "richtig" an).
Hier der Code:
Code:
#LOGO{
padding: 5px;
width: 975px;
border-bottom: 1px solid #8394B2;
background-color: #EEF2F7;
}
#RAND{
width: 985px;
border: 1px solid #8394B2;
background-color: #EEF2F7;
}
#KOPF{
padding: 2px;
padding-left: 5px;
padding-right: 5px;
width: 975px;
border-bottom: 1px solid #8394B2;
background-color: #D1DCEB;
}
#LINKS{
padding:5px;
border: 0px solid black;
float: left;
}
#MITTE{
border: 0px solid black;
margin-top: 10px;
margin-left: 172px;
margin-right: 173px;
margin-bottom: 10px;
}
#RECHTS{
padding: 10px;
padding-right: 12px;
width: 150px;
border: 0px solid black;
float: right;
}
#FUSS{
padding: 2px;
padding-left: 5px;
padding-right: 5px;
width: 975px;
border-top: 1px solid #8394B2;
background-color: #D1DCEB;
clear: both;
}
HTML:
<div id="LOGO">
</div>
<div id="RAND">
<div id="KOPF">
</div>
<div id="LINKS">
test<BR>
test<BR>
test<BR>
test<BR>
test<BR>
</div>
<div id="MITTE">
</div>
<div id="RECHTS">
</div>
<div id="FUSS">
</div>
</div>In die linke Box kann man nun reinschreiben was man will (test<br>test<br>usw.)....
Um das Problem besser verstehen zu können, schicke ich noch 2 Bilder mit.
Wäre super wenn mir da jemand helfen könnte
Gruss
Commi
Anhänge
Zuletzt bearbeitet von einem Moderator: