mAu
Erfahrenes Mitglied
Hallo Community.
Ich spiele grad so ein bisschen mit CSS rum, da ich demnächst ein neues Layout für meine Seite entwerfen will - Layout natürlich CSS gestützt
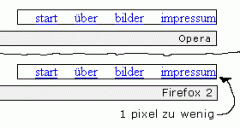
Da tat sich mir grad folgendes Problem auf, welches sich am besten durch das Bild im Anhang beschreiben lässt. Also im Opera ist alles korrekt, die Liste und der DIV-Container haben nach rechts den gleichen Abstand (20%). Im FF fehlt da jedoch bei der Liste ein Pixel.
Problem "live"
P.s: Der IE stellt es sogar fast richtig dar
Ich spiele grad so ein bisschen mit CSS rum, da ich demnächst ein neues Layout für meine Seite entwerfen will - Layout natürlich CSS gestützt
Da tat sich mir grad folgendes Problem auf, welches sich am besten durch das Bild im Anhang beschreiben lässt. Also im Opera ist alles korrekt, die Liste und der DIV-Container haben nach rechts den gleichen Abstand (20%). Im FF fehlt da jedoch bei der Liste ein Pixel.
Problem "live"
P.s: Der IE stellt es sogar fast richtig dar