davedigital
Mitglied
Hallo!
hab ein massives Problem, und zwar:
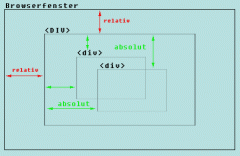
Ich habe eine Collage erstellt, die aus Bildern besteht, welche mittels <DIV>-Tags absolut und übereinander ausgerichtet sind. Die Positions der einzelnen <DIV>s sind nun absolut vom Browserfenster aus positioniert. Ich hätte die einzelnen <DIV>s aber gerne zentriert (also relativ zur Fenstergröße), untereinander aber in absolutem Abstand.
Nun meine Frage: Gibt es eine Möglichkeit ein Containerobjekt (wie ein <DIV>) relativ zu positionieren und innerhalb diesem die einzelnen Objekte absolut zur Position des Containerobjektes zu positionieren
Bin für jede Hilfe oder Hinweis dankbar.
hab ein massives Problem, und zwar:
Ich habe eine Collage erstellt, die aus Bildern besteht, welche mittels <DIV>-Tags absolut und übereinander ausgerichtet sind. Die Positions der einzelnen <DIV>s sind nun absolut vom Browserfenster aus positioniert. Ich hätte die einzelnen <DIV>s aber gerne zentriert (also relativ zur Fenstergröße), untereinander aber in absolutem Abstand.
Nun meine Frage: Gibt es eine Möglichkeit ein Containerobjekt (wie ein <DIV>) relativ zu positionieren und innerhalb diesem die einzelnen Objekte absolut zur Position des Containerobjektes zu positionieren
Bin für jede Hilfe oder Hinweis dankbar.