Muckel1986
Erfahrenes Mitglied
Guten Abend,
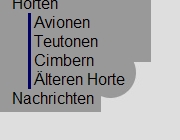
für meine Pfadfindergruppe bin ich dabei, das neue Layout zu erstellen. Soweit klappt es auch, bis auf ein paar Kleinigkeiten. Ein Problem habe ich nur mit der rechten, unteren Ecke des Menue. Sie sollte nämlich abgerundet sein. Die Suche hier im Forum hat mir zwar einiges gezeigt, was mich bislang aber noch nicht weiter brachte.
Mein Lösungsweg war der, dass ich eine Hintergrundgrafik genommen habe, die ich dann unten und rechts angeordnet habe:
genommen habe, die ich dann unten und rechts angeordnet habe:
Doch leider sieht das Ergebnis alles andere als gut aus, wie man unter http://test.jurtenrunde.de/ambronen2/ sehen kann.
Es würde nun ja noch die Möglichkeit geben, das ganze per css zu lösen, was zum Beispiel hier oder hier beschrieben wurde. Doch wenn ich es nur über die Rahmen mache, haben einige Browser damit ihre Probleme gehabt, weshalb ich (noch) lieber die alte Variante nutzen möchte.
Wie kann ich mein Problem lösen? Wo liegt der Fehler?
Hoffe sehr, dass ihr mir helfen könnt.
Lieben Gruß
Muckel
für meine Pfadfindergruppe bin ich dabei, das neue Layout zu erstellen. Soweit klappt es auch, bis auf ein paar Kleinigkeiten. Ein Problem habe ich nur mit der rechten, unteren Ecke des Menue. Sie sollte nämlich abgerundet sein. Die Suche hier im Forum hat mir zwar einiges gezeigt, was mich bislang aber noch nicht weiter brachte.
Mein Lösungsweg war der, dass ich eine Hintergrundgrafik
 genommen habe, die ich dann unten und rechts angeordnet habe:
genommen habe, die ich dann unten und rechts angeordnet habe:
Code:
background-color:#999;
background-image: url(Grafiken/ecke.jpg);
background-repeat:no-repeat;
background-position:bottom right;Doch leider sieht das Ergebnis alles andere als gut aus, wie man unter http://test.jurtenrunde.de/ambronen2/ sehen kann.
Es würde nun ja noch die Möglichkeit geben, das ganze per css zu lösen, was zum Beispiel hier oder hier beschrieben wurde. Doch wenn ich es nur über die Rahmen mache, haben einige Browser damit ihre Probleme gehabt, weshalb ich (noch) lieber die alte Variante nutzen möchte.
Wie kann ich mein Problem lösen? Wo liegt der Fehler?
Hoffe sehr, dass ihr mir helfen könnt.
Lieben Gruß
Muckel