Hallo, ich benötige Eure Hilfe bei der replaceWith()-Methode.
Ich habe eine Reihe von div-Elemente als blaue Kachel struktur erstellt, s. Bild:

Siehe PHP-Code:
nun möchte ich mit den Mouse-Evend-Handler: Mousedown, Mousemove, Mouseenter/over und Mouseup
ein Kachelelemend kopieren und an Stelle eines anderen Kachelelements ersetzen.
Das funktioniert auch bereits sehr gut mit der clone()-Methode [Zeile 14 - Mouse-Event: mousedown und Zeile 29/54 - Mouse-Event: mouseup / Mouse-Event: mousemove ].
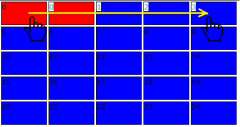
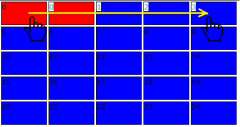
Das Problem was ich habe besteht nun, wenn ich nun ein Div-Element anklicke und auf alle rechts befindlichen Elemente ersetzen möchte und das hintereinanderweg, wird nur einmal das Element nach rechtskopiert und dann nicht mehr (s. Zeile 54 replaceWith()-Methode) So als ob die replaceWith()-Methode nach einmal ersetzen streiken würde. s. Bild

Siehe Jquery-Code:
LG.
Ich habe eine Reihe von div-Elemente als blaue Kachel struktur erstellt, s. Bild:

Siehe PHP-Code:
PHP:
<?php
$kalDate = array(array("01_02_03_2016", "01_03_03_2016", "01_04_03_2016", "01_05_03_2016", "01_06_03_2016"),
array("03_02_03_2016", "03_03_03_2016", "03_04_03_2016", "03_05_03_2016", "03_06_03_2016"),
array("20_02_03_2016", "20_03_03_2016", "20_04_03_2016", "20_05_03_2016", "20_06_03_2016"),
array("15_02_03_2016", "15_03_03_2016", "15_04_03_2016", "15_05_03_2016", "15_06_03_2016"),
array("10_02_03_2016", "10_03_03_2016", "10_04_03_2016", "10_05_03_2016", "10_06_03_2016")
);
echo "<div class='wrapper' style='width:540px; height:290px'>";
$i=0;
foreach($kalDate as $key ){
foreach($key as $key2){
echo "<div id='".$key2."' class='lol cell_cal'>".$i."</div>";
$i++;
}
}
echo "</div>";
?>nun möchte ich mit den Mouse-Evend-Handler: Mousedown, Mousemove, Mouseenter/over und Mouseup
ein Kachelelemend kopieren und an Stelle eines anderen Kachelelements ersetzen.
Das funktioniert auch bereits sehr gut mit der clone()-Methode [Zeile 14 - Mouse-Event: mousedown und Zeile 29/54 - Mouse-Event: mouseup / Mouse-Event: mousemove ].
Das Problem was ich habe besteht nun, wenn ich nun ein Div-Element anklicke und auf alle rechts befindlichen Elemente ersetzen möchte und das hintereinanderweg, wird nur einmal das Element nach rechtskopiert und dann nicht mehr (s. Zeile 54 replaceWith()-Methode) So als ob die replaceWith()-Methode nach einmal ersetzen streiken würde. s. Bild

Siehe Jquery-Code:
Code:
$(document).ready(function(){
var clone = null;
var _className;
var _idName;
var cloneX, cloneY;
var isMousedown = false, isMousemoveRight = false, isMouseover = false, isMouseleave = false;
$("div.lol").bind({
mousedown: function(e){
console.log('MouseDown!!');
// Mouse clicked left button
if(e.which == 1){
$(this).css("background-color", "red");
clone = $(this).clone();
cloneX = this.offsetLeft;
cloneY = this.offsetTop;
}
// Mouse clicked right button
if (e.which == 3){
$(this).css("background-color", "black");
// disabled browser context menu which mouse event contextmenu (return false)
}
isMousedown = true;
},
mouseup: function(e){
if(clone != null && isMousedown && !isMousemoveRight){
idName = $(this).attr('id');
if(clone != null){
$(this).replaceWith(clone);
$(this).prop('id','test');
clone = null;
}
}
isMousedown = false;
isMousemoveRight = false;
},
mousemove: function(e){
// Wenn ein Div-Element geklont ist und der linke Mauszeiger gedrückt ist
if(clone != null && isMousedown){
if((cloneY <= e.pageY) && (e.pageY <= (cloneY+clone.height()))
&& (cloneX+clone.width()) < e.pageX){
// Immer wenn der Mauszeiger nach rechts bewegt wird.
isMousemoveRight = true;
}
else{
isMousemoveRight = false;
}
}
},
mouseover: function(e){
if(clone != null && isMousedown && !isMouseover
&& cloneY <= e.pageY && e.pageY <= (cloneY+clone.height()) && (cloneX+clone.width()) < e.pageX){
$(this).replaceWith(clone);
isMouseover = true;
isMouseleave = false;
}
},
mouseout: function(e){
if(clone != null && isMousedown && isMouseover
&& cloneY <= e.pageY && e.pageY <= (cloneY+clone.height()) && (cloneX+clone.width()) < e.pageX){
isMouseover = false;
isMouseout = true;
}
}
});LG.


